-
ヒアリング・課題整理
まずは、お客様の採用活動や現状の課題について丁寧にお話を伺います。漠然としたお悩みでも大丈夫です。お客様ご自身では表現しきれなかったご希望を引き出して、情報を整理します。

-
提案・お見積り
ヒアリング内容をもとに、採用ターゲットに最適なサイト構成やデザインの方向性をご提案します。どのようなページが必要か、どんなコンテンツが効果的かを具体的にご提案し、制作の内容を明確にします。ご要望に合わせたお見積りもご提示しますので、ご予算に応じた最適なプランを一緒に考えましょう。

-
ご契約
提案内容とお見積りにご納得いただいた上で、ご契約を締結します。お客様のビジネスパートナーとして、ご期待以上の制作ができるよう、全力で取り組ませていただきます。

-
コンテンツ設計(構成・ワイヤーフレーム)
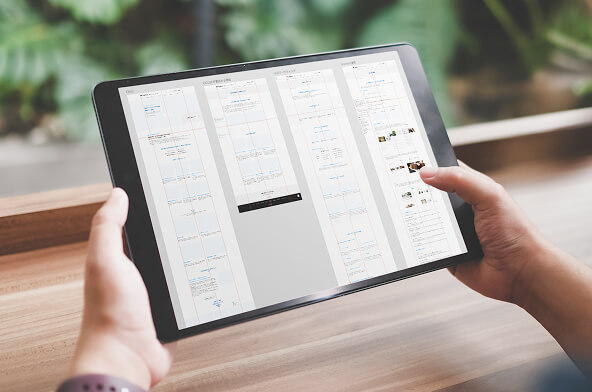
サイトの目的やターゲットに合わせ、掲載する情報を整理し、全体の構成を設計します。その後、各ページのレイアウトや導線を視覚的にまとめたワイヤーフレームを作成し、具体的なコンテンツの配置を決定します。

-
コンテンツ制作(取材・撮影・ライティング)
写真撮影や社員インタビューを通じて、企業の魅力が伝わるコンテンツを制作します。仕事内容や職場の雰囲気が具体的に伝わるよう、丁寧にライティングを行います。

-
デザイン制作
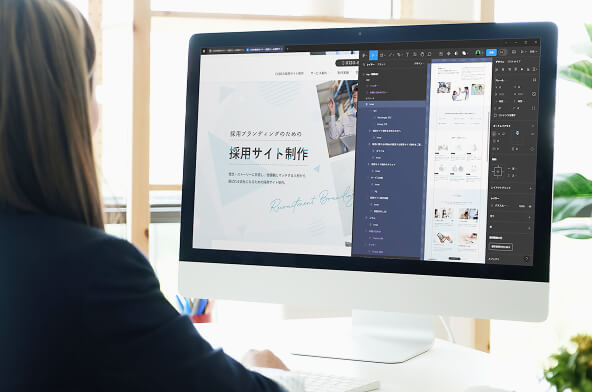
企業のブランドイメージに合い、求職者に好印象を与えて興味を持ってもらえるようなデザインを制作します。視認性や操作性にも配慮し、求職者が快適に閲覧できるデザインを設計します。

-
サイト構築
デザインをもとに、レスポンシブ対応のWebサイトを構築します。同時に、SEOとセキュリティの対策を徹底し、安全で信頼性の高いサイトを構築します。動作確認を行いながら、使いやすさや表示速度にも配慮して実装します。

-
動作確認・ブラウザチェック
サイト構築後に徹底して品質チェックを行います。各種デバイス(PC・スマホ・タブレット)や主要ブラウザ(Chrome、Safari、Edgeなど)で正しく表示・動作するかをチェックします。

-
公開・運用サポート
サイト公開後の運用方法についてご案内し、必要に応じて更新作業やSNS連携のサポートを行います。採用活動の継続的な支援も可能です。